
ブログを書く前に、ワードプレスに最低限の設定をしましょう。
こちらの記事で、エックスサーバー契約・ドメイン取得・ワードプレスインストールは最速で終わらせられます。
たくさんの記事を書いてしまってから後悔しないためにも、最初に最低限の設定をしておきましょう。
- WordPress(ワードプレス)にログイン
- URLを「http://」から「https://」へ変更
- 「http://」から「https://」へのリダイレクト設定
- パーマリンク設定
- ブログテーマの設定(Cocoon)
WordPress(ワードプレス)にログイン
ワードプレスをインストールしたときに表示された管理画面URLから、ワードプレス管理画面へログインします。(自分のサイトアドレスの後ろに"/wp-admin/"を付けたものです。)


「ユーザー名(またはメールアドレス)」「パスワード」を入力してログインします。
URLを「http://」から「https://」へ変更

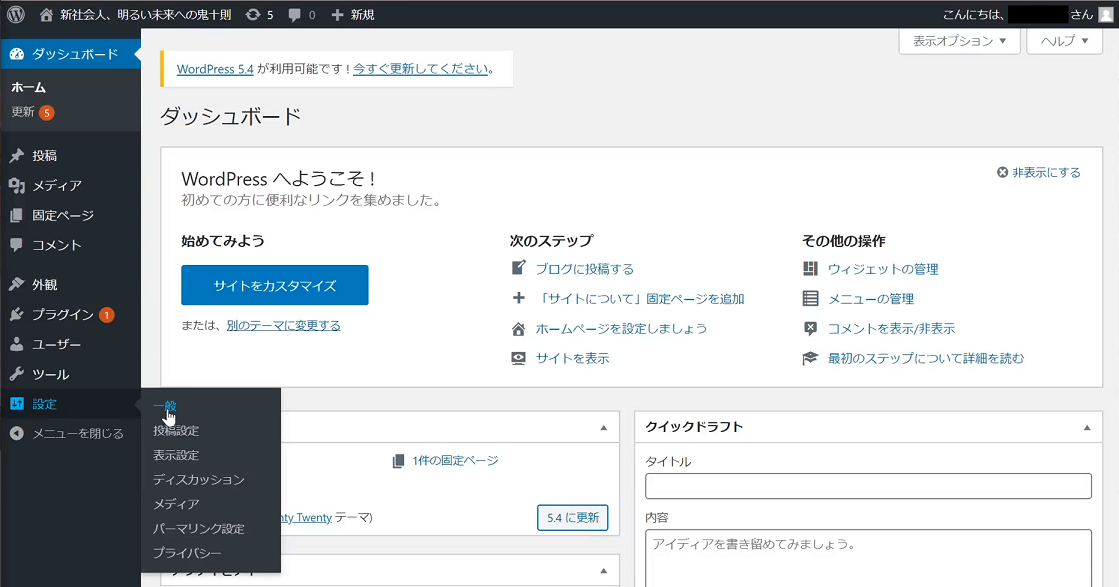
「設定」の「一般」をクリックします。

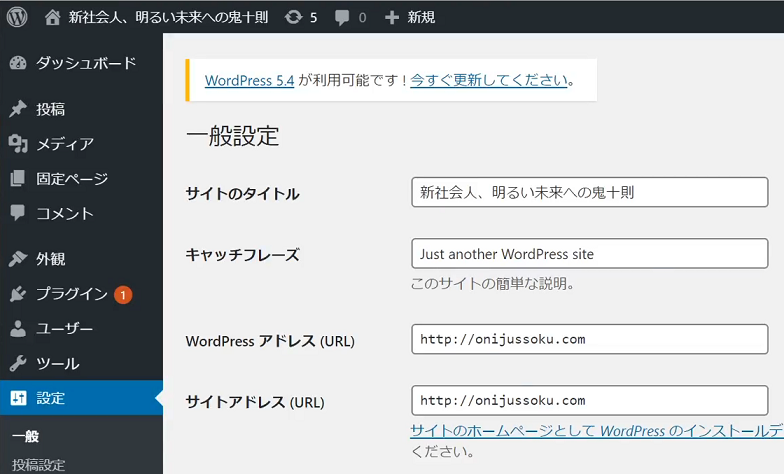
変更前の画像がこちらです。
「キャッチフレーズ」の削除、「WordPressアドレス(URL)」の"http"を”https"に変更、「サイトアドレス(URL)」の"http"を"https"に変更します。
変更後の画像を下に載せておきます。

こちらが変更後の画像です。

下の方にある「変更を保存」を押して変更を確定します。
「http://」から「https://」へのリダイレクト設定
ブログのURLを「http://onijussoku.com」から「https://onijussoku.com」へ変更しました。
なので、正しいURLは「https://onijussoku.com」です。
しかし、「http://onijussoku.com」にアクセスする人がいるかもしれません。
そこで、「http://onijussoku.com」にアクセスした場合も「https://onijussoku.com」にアクセスを飛ばす設定をしておきます。
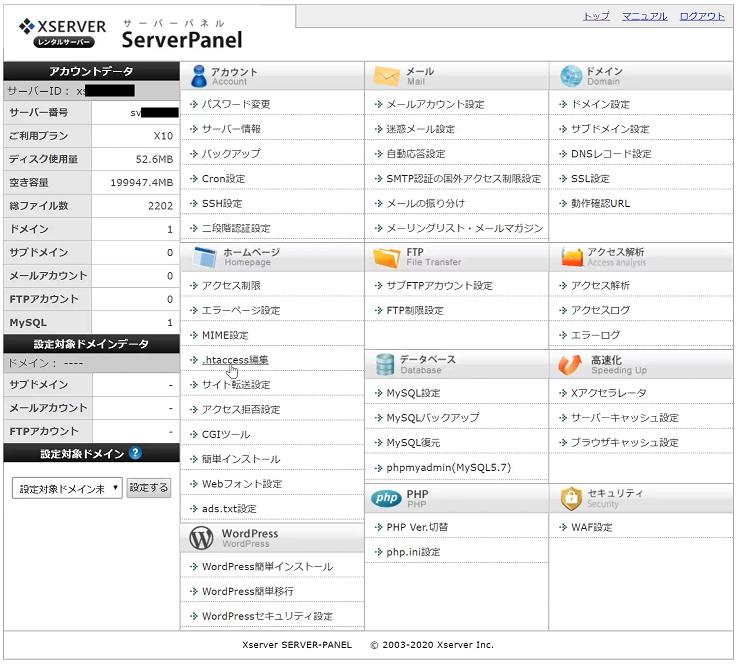
エックスサーバーのサーバーパネルにログインします。

「ホームページ」の「.htaccess編集」を選択します。

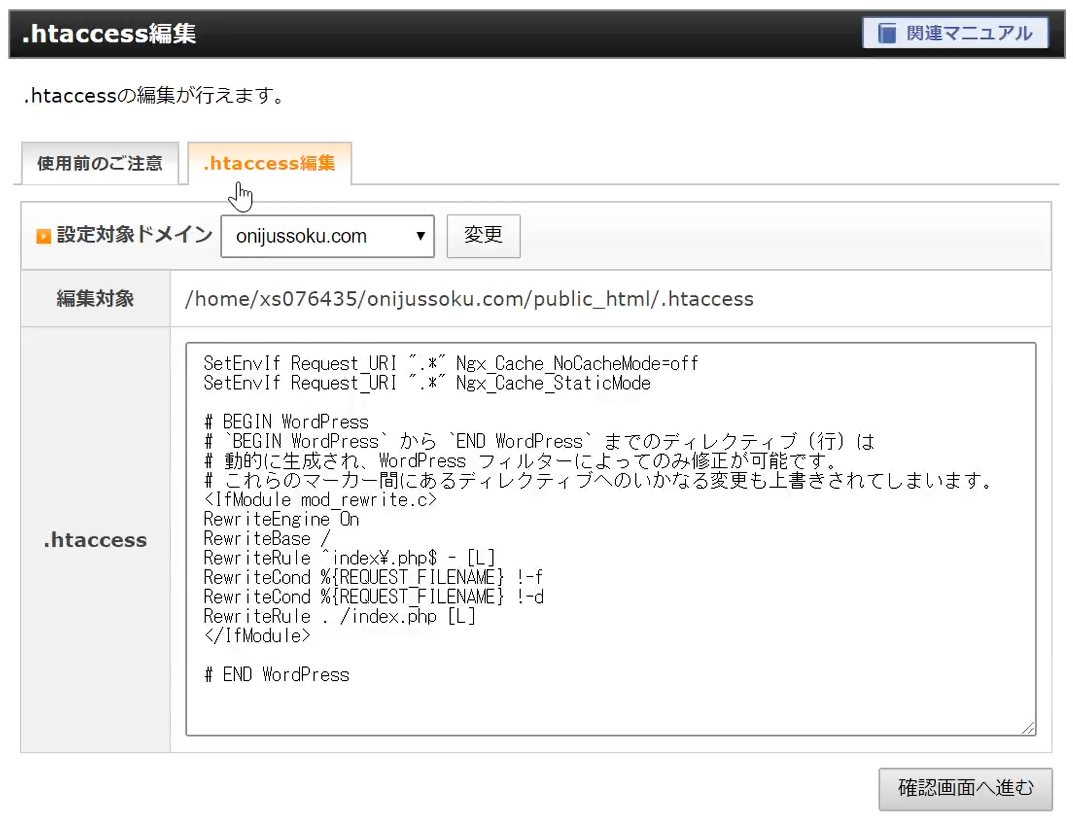
設定するドメインを選択します。私の場合「onijussoku.com」にリダイレクト設定をするのでこれを選択します。

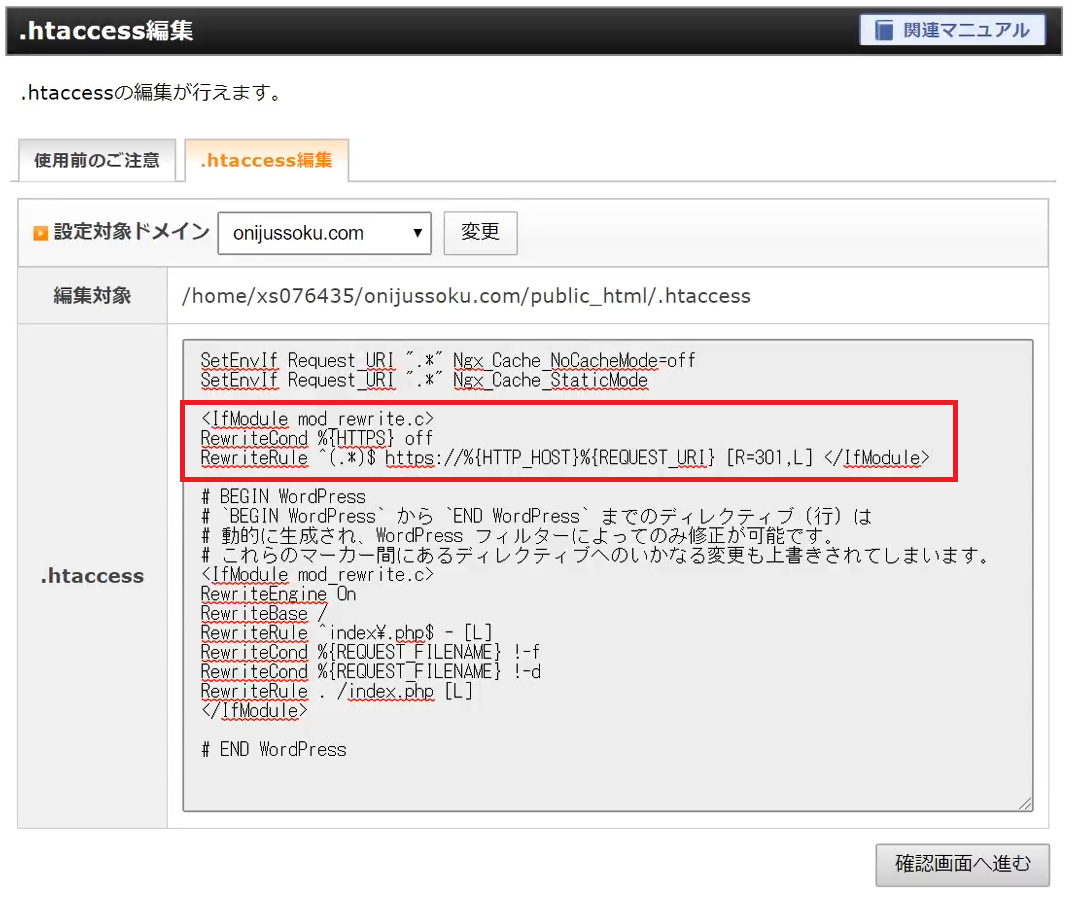
「.htaccess編集」タブを選択します。

あなたの「.htaccess」のコードが上の画像と多少異なるかもしれませんが問題ありません。
まずは、「.htaccess」に書いてあるコードをメモ帳にコピペして保存してください。(今から「.htaccess」のコードを書き換えますが、失敗したときに元に戻すためのバックアップです。)
以下のコードを「.htaccess」のコードに書き加えます(コピペでOK)。書き加える位置は次の画像を参考にしてください。
<IfModule mod_rewrite.c>
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule>

赤枠の位置に先ほどのコードを書き加えてください。書き加えたら「確認画面へ進む」。

「.htaccess」の編集は完了です。
これで、
「http://onijussoku.com」にアクセスしても
「https://onijussoku.com」にアクセスしても
正しいサイトにアクセスできるようになりました。
※現在上記のサイトは閉鎖していますのでアクセスはできません。
パーマリンク設定

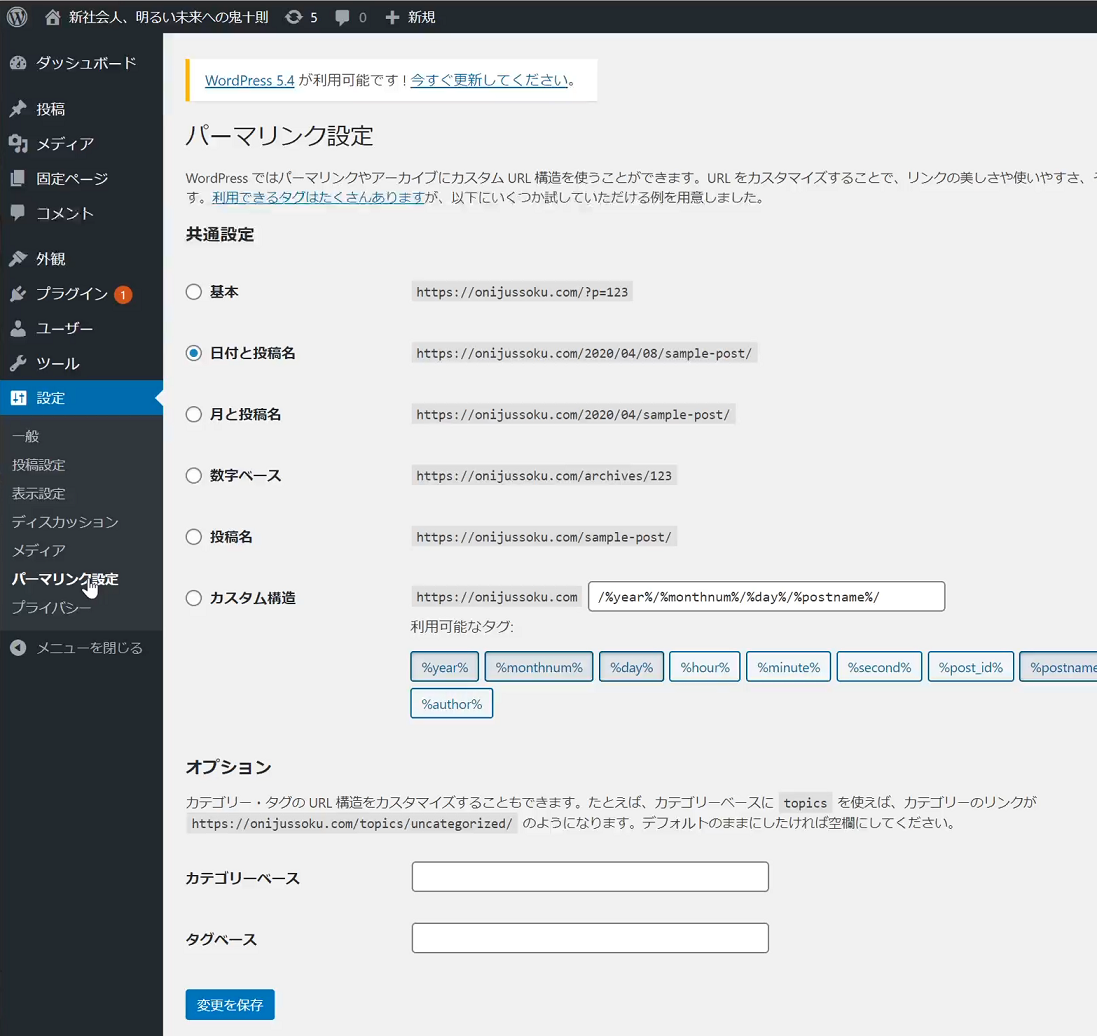
「設定」の「パーマリンク設定」を選びます。

「共通設定」にて「投稿名」を選択します。
このとき、「カスタム構造」の後半部分が「/%postname%/」となるはずです。
「変更を保存」します。

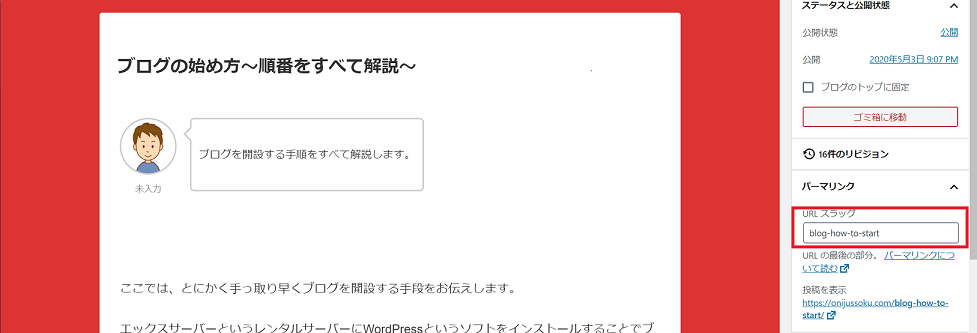
記事を書くときは、「URLスラッグ」を日本語ではなく英語(またはローマ字)にするようにします。
すると、記事のURLが「https://onijussoku.com/(URLスラッグ)/」となります。
ブログテーマの設定(Cocoon)
ワードプレスでは、テーマを入れておくことによってブログのカスタマイズが楽になります。
ここでは、Cocoon(無料テーマ)を設定します。このブログもCocoonを使って書いています。
Cocoon(親テーマ)のダウンロード
まずは、以下のリンクをクリックしてCocoonの親テーマをダウンロードします。
https://wp-cocoon.com/download/791/
Cocoon(子テーマ)のダウンロード
次に、以下のリンクをクリックしてCocoonの子テーマをダウンロードします。
https://wp-cocoon.com/download/726/
テーマの設定
Cocoonのテーマをダウンロードしたら、ブログにテーマを適用します。

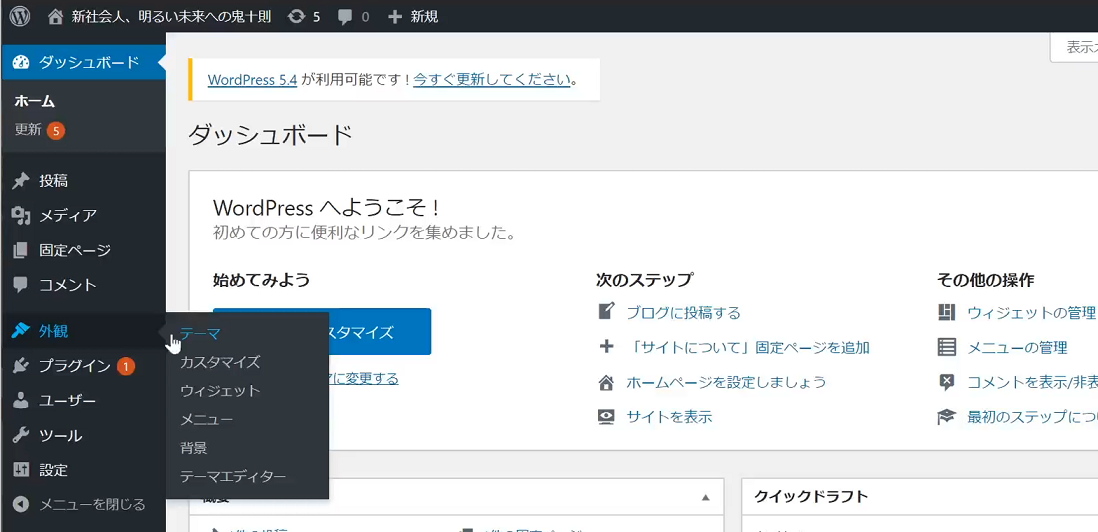
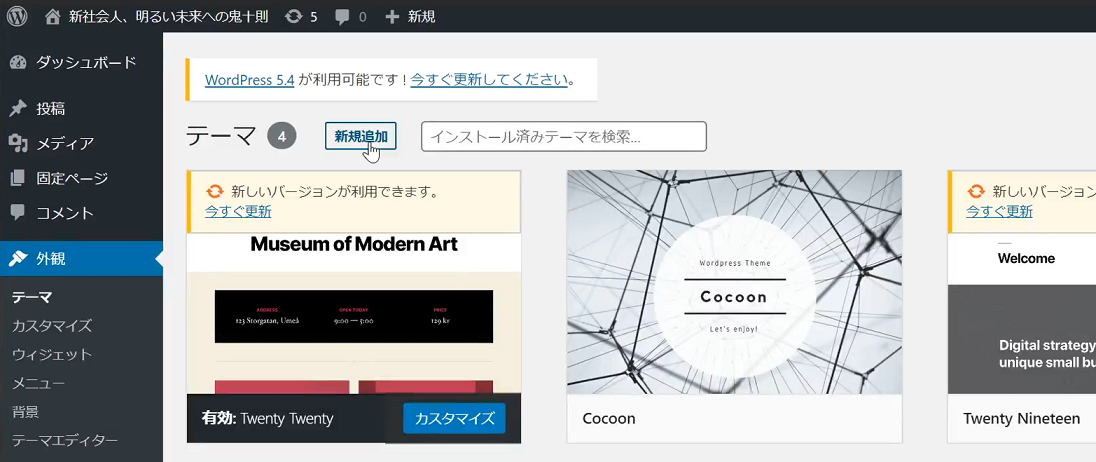
「外観」の「テーマ」を選択します。

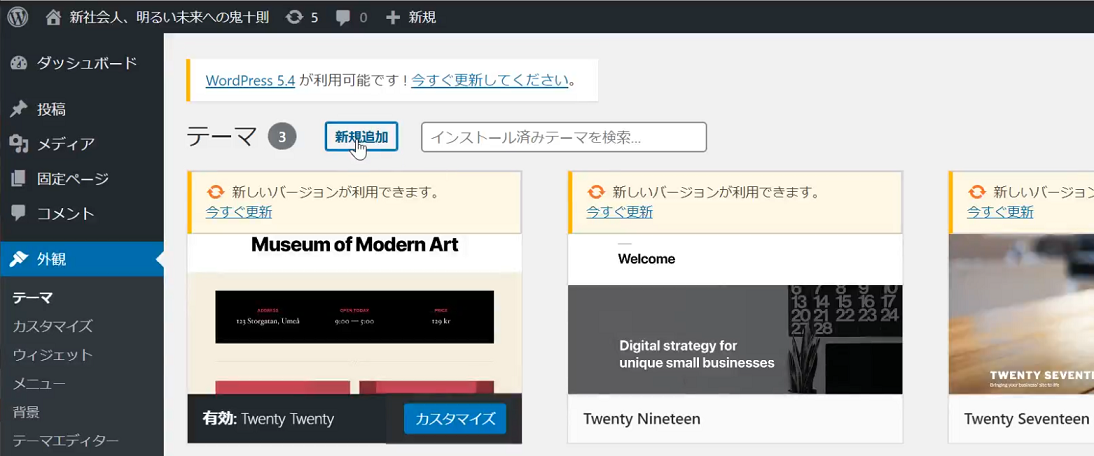
「新規追加」をクリック。

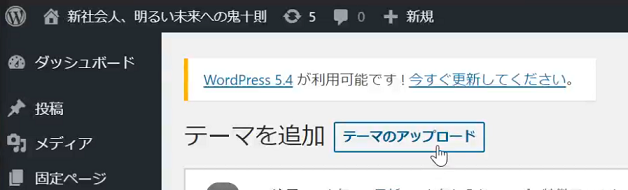
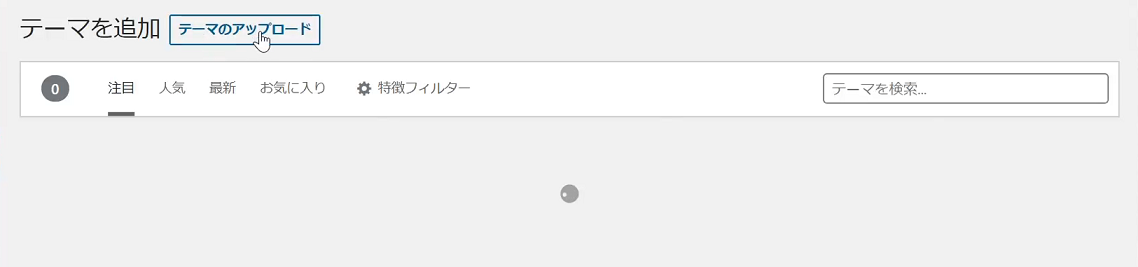
「テーマのアップロード」を選択。

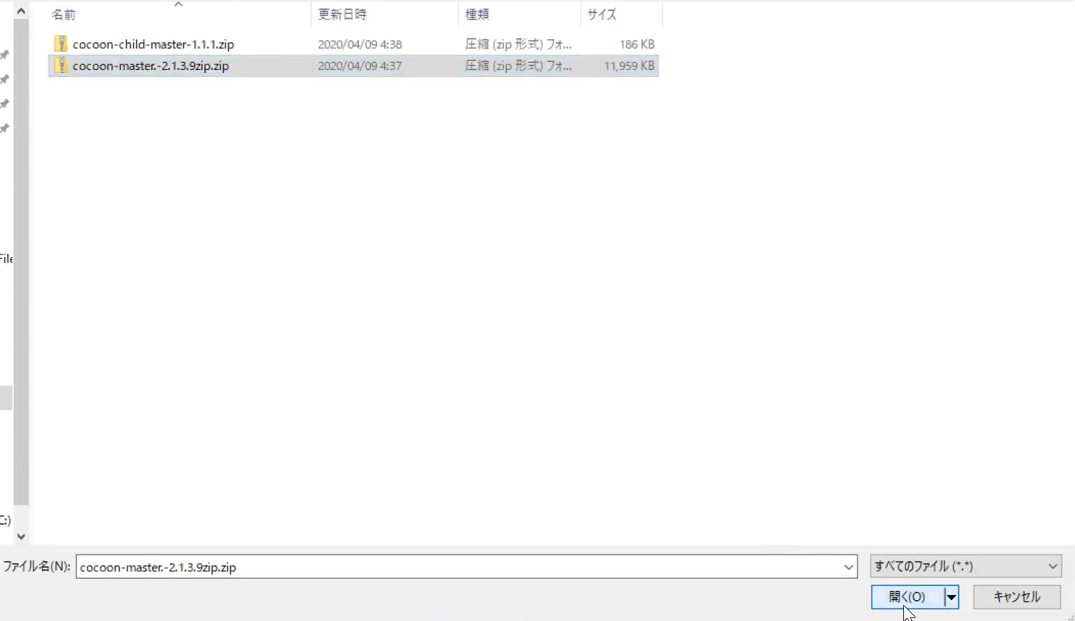
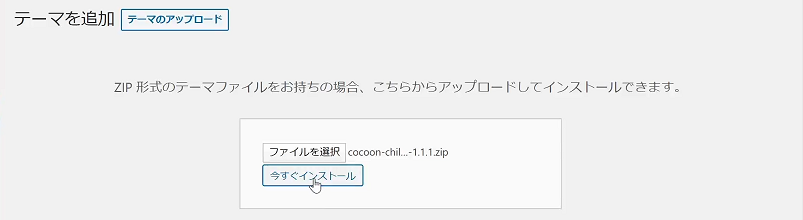
「ファイルを選択」をクリック。

Cocoon(親テーマ)を選択して開きます。

「今すぐインストール」をクリック。

完了したら、「テーマのページに戻る」を選択。

「新規追加」をクリック。

「テーマをアップロード」をクリック。

「ファイルを選択」をクリック。

Cocoon(子テーマ)を選択して開きます。

「今すぐインストール」をクリック。

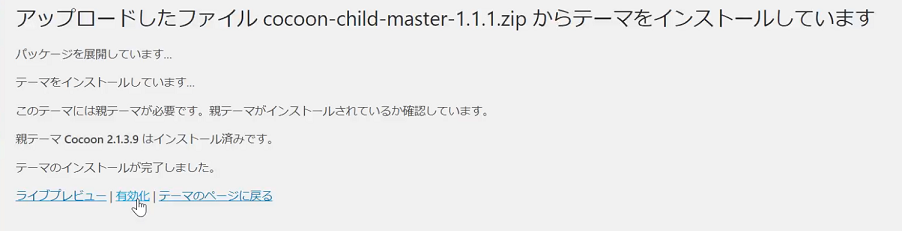
インストールが完了したら「有効化」をクリック。

Cocoon(子テーマ)が有効になっていればOKです。
これで、ブログを書く準備が整いました。
ガンガン書いていきましょう。